meteor package test|meteor modules : chain store Every new Meteor application includes a tests/main.js module containing several example tests using the describe, it, and assert style popularized by testing frameworks like Mocha. Meteor . WEB1. Planejamento: o segredo da decoração de casa sem gastar muito. 2. Paredes com mais vida. 3. Invista em plantas. 4. Foque nos quadros. 5. Luzes e lâmpadas. 6. Almofadas para descontrair.
{plog:ftitle_list}
webBaywatch: Marés Vivas - assistir online: streaming, compre ou alugue. Você pode assistir "Baywatch: Marés Vivas" no Netflix, Globoplay, NOW, Netflix basic with Ads legalmente online, no Amazon Video, Google Play Movies, Apple TV alugar online ou também no Apple TV, Amazon Video, Google Play Movies para comprar o Download.
We’re using the mike:mocha-package package, and we’re running our tests on CircleCI like meteor test-packages --driver-package respondly:test-reporter. We have .Every new Meteor application includes a tests/main.js module containing several example tests using the describe, it, and assert style popularized by testing frameworks like Mocha. Meteor .Munit stands for meteor unit (tests). It is a wrapper around Tinytest, the package testing framework shipped with meteor. Munit adds support for test suites and some additional .
Run meteor test with a driver package. With these installed we can now run our app in "test mode" by running meteor test and specifying a test driver package (first you'll need to stop .
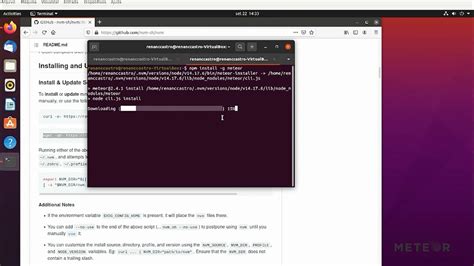
npm install meteor
Meteor has a test mode for packages invoked with the meteor test-packages command. Navigate to your package’s directory and then use the command to run a special app .Run with additional packages (comma separated, for example: --extra-packages "package-name1, [email protected]") --driver-package Test driver package to . Unit tests for a small project should complete in tens of milliseconds or faster (with exceptions for some data-intensive functions). This is important because unit tests are designed to be run a lot (I often run them in . On one hand, Meteor uses tinytest for its own packages, and this is also the preconfigured way in the skeleton for a new package. On the other hand, the Meteor Guide .
For the packages that are client only or that are do not using Meteor packages that will become async or are already using async & await pattern. The migration will look like this: js . Then you can publish your package and test it with Meteor 3.0, by running meteor publish --release=3.0.4. However, it seems that the meteor test-packages model works very strangely: it seems that meteor test-packages has to be run from an actual meteor app’s directory and it wi. Meteor.js forums Meteor test-packages. help. nyej August 30, 2018, 5:17pm 1. We have a number of meteor applications that consume a quite a few local, unpublished .
Testing packages. Meteor has a test mode for packages called meteor test-packages. If you are in a package’s directory, you can run. meteor test-packages ./ --driver-package meteortesting:mocha This will run a special app containing only a “test” version of your package and start a Mocha test driver package. Use the Meteor 1.3 test runner (meteor test) Use the Node.js code from the Meteor boot.js file to load the Meteor packages into your Node.js testing process. I use this technique and have roughly outlined it in my previous post. This is one of the symptoms of the separate Meteor package system. It is hard to use Meteor packages in a Node.js .
We’re using the mike:mocha-package package, and we’re running our tests on CircleCI like meteor test-packages --driver-package respondly:test-reporter. We have packages like app-logging, app-init, app-jobs and so on. There’s code in our packages which executes when run. As in, we don’t simply declare a function and expose it, the .Munit stands for meteor unit (tests). It is a wrapper around Tinytest, the package testing framework shipped with meteor. Munit adds support for test suites and some additional functionality that is standard in other testing frameworks, such as test timeouts, setup, tearDown, suiteSetup, and suiteTearDown.. For additional information regarding Tinytest, please refer to .
To recreate the problem, i just followed the guides: meteor create cordova-plugin-test meteor add-platform ios meteor run ios --> . Hi I tried to create a codova app with a plugin that I have, but failed miserably.meteor test-packages Test Meteor packages, either by name, or by directory. Not specifying an argument will run tests for all local packages. The results are displayed in an app that runs at localhost:3000 by default. If you need to, you can pass the --settings and - .The standard npm test (or meteor npm test) command runs the following command: meteor test --once --driver-package meteortesting:mocha This command is suitable for running in a continuous integration (CI) environment such as Travis CI or CircleCI, since it runs only your server-side tests and then exits with 0 if all the tests passed.
I have a test that imports a React component which uses a Meteor package (meteor/universe:i18n).How does one go about mocking that? I tried starting my Jest test file with:
I have few local packahes I would like to test. I need to ask because i see some inconsistency in documentation. It says that recommended test runned is meteortesting:mocha. However if you run meteor create --package package-name it adds tinytest as dependency and in the autogenerated file package-name--tests.js it uses Tinytest. This suggests that . Hello, friends. I am hoping to find out what people are using for their production apps in 2020 for Meteor unit, integration, acceptance, load, etc testing. Do people feel the best resource for newbies to begin writing tests is the official Meteor doc, meaning: does this doc use people’s preferred packages? Thank you.TEST_WATCH=1 meteor test --full-app --driver-package meteortesting:mocha This is almost the same as the earlier command, except that it also loads your application code as normal (due to --full-app), allowing you to interact with your app in the .
My Code.meteor/packages # Meteor packages used by this project, one per line. # Check this file (and the other files in this directory) into your repository. # # 'meteor add' and 'meteor remove' will edit this file for you, # but you can also edit it by hand. You can test package with Velocity+Jasmine. Go to see and example here, and use this command to run test. VELOCITY_TEST_PACKAGES=1 meteor test-packages --driver-package velocity:html-reporter package-to-testFor example, if your package is the email package, you have to call api.use('email') in order to test the package. If you used meteor create to set up your package, Meteor will create the required scaffolding in package.js, and you'll only need to add unit test code in the _test.js file that was created.Testing packages. Meteor has a test mode for packages invoked with the meteor test-packages command. Navigate to your package’s directory and then use the command to run a special app containing only a “test” version of your package. If you are using Tinytest for your package’s tests, you can run: meteor test-packages ./
Note that there is another test command in the Meteor tool; meteor test-packages is a way of testing Atmosphere packages, which is discussed in the Writing Packages article. Driver packages. When you run a meteor test command, you must provide a --driver-package argument. A test driver is a mini-application that runs in place of your app and .
meteor test --driver-package practicalmeteor:mocha. Then check out the app and you should see a UI with the test results. Share. Improve this answer. Follow answered Apr 30, 2016 at 22:10. toddmetheny toddmetheny. 4,423 1 1 .

Meteor takes more than 10 mins to build. If I make a simple change it just hangs on the refresh. This is on a windows 10 machine. What could I doing wrong? Based on the recommendation here, how should I remove the meteor-node-stubs package to check if that helps? Here’s my package.json { “name”: “simple-todos-react”, “private”: true, “scripts”: { . It's perhaps a compatibility issue in the way pnpm organizes packages in `node_modules` and how Meteor bundles those packages. ### Reproduce ``` > meteor create pnpm-testapp > cd testapp > rm -rf node_modules > rm package-lock.json > meteor npm install -g pnpm > meteor pnpm install > meteor ``` .and you get this: . (*) at this point you can get the tests running by simply deleting the ace-builds/demo directory, although it is also strange that those files were causing problems in the first place and it might be another bug, because they are not referenced by the package and not even copied as assets, unlike the main ace source files.
why is my car drinking so much gas
how does gas make a car run
The Meteor build tool is what compiles, runs, deploys, and publishes all of your Meteor apps and packages. It’s Meteor’s built-in solution to the problems also solved by tools like Grunt, Gulp, pack, Browserify, Nodemon, and many others, and uses many popular Node.js tools like Babel and UglifyJS internally to enable a seamless experience. I'm using the "test-packages" command to run my meteor package tests. meteor test-packages --once --driver-package 'test-in-console' -p 4096 package:name I'd like to be able to run only one test or a subset of tests given a pattern. Is this possible?
- Test connection speed and app performance Meteor’s unique test allows you to see how your internet connection and download speed will affect the performance of your favorite mobile apps. You can test app performance for up to six mobile apps at a time, from 27 of the most popular apps and games around the world.
For example, if your package is the email package, you have to call api.use('email') in order to test the package. If you used meteor create to set up your package, Meteor will create the required scaffolding in package.js, and you’ll only need to add unit test code in the _test.js file that was created.$ meteor npm i --save-dev selenium-webdriver chromedriver $ TEST_BROWSER_DRIVER=chrome meteor test--once --driver-package < your package name > Chrome will run headless unless you export TEST_BROWSER_VISIBLE=1 .
meteor web framework platforms
meteor node stubs

18 de jun. de 2023 · coelhinhadobrasil.com.br is hosted by Contabo GmbH. See the list of other websites hosted by Contabo GmbH.. Coelhinhadobrasil.com.br is registered under .BR top-level domain. Check other websites in .BR zone.. During the last check (February 05, 2022) coelhinhadobrasil.com.br has an expired SSL certificate issued by Let's Encrypt .
meteor package test|meteor modules